Monday 15 June 2015
Illustrator Pen Tool Video Tutorial
Labels:
Fashion CAD's,
Illustrator,
Pen Tool,
Video Tutorial
Sunday 4 November 2012
Graphics and Presentation Good Practise!
When creating project and reports in Indesign and other programmes its essential to follow a few guidelines to achieve good quality image and layouts.
Here are a few key points to check through as you are creating you reports in Indesign.
Photographic Images - Jpegs:
Never drag and drop photographic images from WGSN or Mudpie straight onto your photoshop file or desktop - this will result in you getting a low-resolution pixelated thumbnail image.
Instead click the download option and a hi-resolution image will download to you desktop/downloads file.
Fashion CAD’S - EPS Files:
Always download an EPS file when using fashion CADS from WGSN or Mudpie. Don’t be tempted to do a screen grab or try to drag and drop the image. Doing this gives you a really low-resolution pixelated image and makes your work look really scruffy!
The EPS file will download to your desktop or downloads file. You can then open that straight into Photoshop or Illustrator and edit accordingly.
Opening an EPS file in Photoshop:
When you open the EPS file up in Photoshop this window will appear:
The resolution automatically sets to 72. You will need to change this to 300
(like in the above example)
so that you get a good quality image that won’t result in being pixelated when you print it out.
Downloading Images from the Web:
It’s really important to source good quality images for your reports to ensure they don’t pixelate when you come to printing them out. Sometimes some smaller images may look OK on screen but when you come to printing them out get pixelated and look untidy.
A good habit to get into when searching for images in google is to click large in the options down the left hand side of the web page. You can then be assured any image you find will be high enough resolution to use in your report.
Google Images:
When you hover over an image in google images, a thumbnail will pop out giving you information about the image size and resolution like in the below example.
Never use the thumbnail image in google. You should click on the thumbnail so that it directs you to the original website that the image was taken from. You should take the image from the website as it will be the original size not the shrunken thumbnail that google images presents!
Images from websites and Blogs etc...
If you have sourced an image from a blog or website and can’t see straight away what size it is you can check by saving it and opening it up in Photoshop.
Once it is in Photoshop go to Image in the top menu and select Image Size from the drop-down menu then this window will appear:
Using Screen Grabs and Print Screens:
What is a Screen Grab/Print Screen?
MAC: Screen grabs can be made when you click ‘Shift and CMD and 4’ on a Mac making a circle icon with a cross through it appear - you can then click on the screen and drag a grey square over an image which will then automatically save as a jpeg on your desktop.
PC’S: The same can be done on a PC by clicking ’Ctrl and the Print Screen button’ However, instead of being able to select a certain part of a web page or image it saves an image of everything on screen that you will then need to crop out in Photoshop.
Screen grabs are very useful and sometimes they can be large enough images to use as thumbnail size images in a report but they should be a last resort!
Check the size of the screen grab image in Photoshop to be at least 1000 Pixels wide and high. See previous page (FIGURE 3) for more information on how to do this.
Never use screen grabs to copy text for example: news headline’s and articles or bulks of text from websites. It will become really pixelated and scruffy when you come to print your reports and really brings the level of presentation down.
Instead select the text and copy and paste it into a text box within your document.
Saving Photoshop Files read to place in Indesign:
If you have created a trend board or something with layers in Photoshop that you later want to place in Indesign you will need to save it as a Hi-res Jpeg as well as a Photoshop file (PSD) for future editing.
Saving a Hi-Res Jpeg:
Once you have saved your PSD file click save as again then select ‘Jpeg’ from the drop down menu. Click on save and this window will appear:
You will then place the high resolution Jpeg into your Indesign file as it will be a lot smaller in size than the PSD file which saves all the layering information etc...
Fonts and Text:
Choosing an appropriate font:
It is really important to choose a font that is representative of your project.
Never use the standard adobe fonts like Myriad it boring and really uncreative! Instead, search and download a font from one of the many free font websites (see below) and select one that is reflective of your project.
Good free font downloading websites include:
www.dafont.com
www.1001freefonts.com
www.fontspace.com
It is really IMPORTANT that you still choose a font that is LEGIBLE for your report!
You can choose a more ‘elaborate’ font but if it’s not very easy to read keep it to tiles only then choose a more legible font for the main body of text.
E.g. A medieval, urban or sci-fi themed font may look great for titles but for the main body of text it makes it impossible to read the report!
Hyphenated Text:
All Adobe programmes automatically hyphenate text when you type into text boxes. This can mean you could have a whole page of text with almost every line ending with a hyphen dash. This can look really scruffy and again make the report difficult to read.
You can easily stop this by selecting the text box and going to - Windows in your top menu then selecting Tools & Type from the drop down menu then selecting Paragraph from the slide out menu.
This window will then appear:
You will have to do this process individually for each separate text box. You can select multiple text boxes to amend at the same time by holding down shift and selecting each one then repeating the above process.
Spell Checking:
Spell checking and grammar is also really important! If you are writing large amounts of text it’s sometimes best to write it in Microsoft word and spell check it there then copy and paste it into Indesign.
You can spell check in Indesign by going to Edit in the top Menu then selecting Spelling from the drop down menu then selecting Check Spelling from the slide out menu.
Page Layouts:
It’s really important that you create a layout that flows throughout your report and is reflective of the market, brand, etc... you are presenting.
Some people find it really easy to come up with a good layout whereas others struggle more.
Choosing a good layout tips:
If you struggle with choosing a good layout I find a good starting point is to look at WGSN reports, magazine layouts, fashion look books and flyers etc. See what sort of layouts you think work well and use them as inspiration for your own layouts.
Here is an example of a recent flyer for the Children's trade Show Bubble:
This is a great example of using materials like flyers as inspiration for your own layouts.
Start by laying out one double page spread (your master pages) first. Once you are happy with these you can use this layout throughout your report.
Don’t be afraid of white space - clean pages with attention to detail like branding etc work a lot better most of the time rather than huge coloured backgrounds where information and images get lost on.
Saving your final File ready for Print:
Once you have finished your report in Indesign and are ready to print it out you will save it as and Indesign File (So you can always edit it more if need be) and and a High resolution PDF (which you will use to print from)
Saving a High Resolution PDF File:
Go to File then select Adobe PDF Presets from the drop down menu then select [High Quality Print] from the slide-out menu.
It takes a little while to save as a PDF especially if you have lots of pages as it will have to embed all your images etc. Once it has saved this will be the file you get printed.
Saving as a high resolution file keeps all the images etc... that you have used nice and crisp. If you save as a smaller sized PDF you risk loosing quality!
Tuesday 18 September 2012
An Introduction to InDesign - Part One
This tutorial will show you how to open a new InDesign document and add and edit pictures and text within the document.
CREATING A NEW DOCUMENT
This window should appear:
Select your preferences e.g. number of pages, landscape/portrait etc...
then press OK.
If you are unsure of how many pages etc you need this can be edited at a later stage by going to File and selecting Document Setup from the drop-down menu.
This window will then appear where you can add or delete the number of pages and change the document from landscape to portrait etc....
Once your new document is open I recommend saving it straight away!
3. Go to File then click Save as from the drop down menu. Give the document a name and select the destination you want to save it to.
Now whenever you add more text and images to your document you can save regularly by going to File and clicking Save from the drop-down menu or even easier by clicking on the ‘cmd’ (to the left and the right of the spacebar) button and pressing ‘s’ at the same time! This is called a ‘shortcut’.
USING THE TOOLS PANEL
The ‘tools panel’ is where you will find everything you need to start creating your document. Here are the most useful tools to begin with:
USEFUL SHORTCUTS
There are lots of keyboard shortcuts to use to make things easier similar to the ‘cmd’ and ‘s’ to save instead of going through all the drop down menus.
Here are some of the most useful ones to get started:
All the available shortcuts are listed in the drop down menu beside the command.
ADDING TEXT TO YOUR PAGE
You can add text to your page by clicking on the text tool in your tools panel.
1.Select the text tool from the tools panel.
2.A cursor icon will appear. Use this cursor icon to draw a text box on the page.
3.You can then just start writing and it will appear in the box you have created.
Moving the text box:
You can then move the text box around the page and change the shape and size of it by using black the arrow selection tool.
Hold down shift to keep the text scaled!
Editing the text:
You can edit the text by re-selecting the text tool from the control panel then using the cursor to select the text you want to edit so it becomes highlighted.
Once you have the text selected a new control panel will appear at the top of the screen looking like this:
(click image for larger view)
Change text colour
Select the text again with the text tool cursor. You can then select a colour from the swatch window OR double click on the large text icon at the bottom of your tools panel and select a colour from the colour picker window that pops up.
Hyphenated text:
Sometimes when you are writing long paragraphs of text, InDesign autimatically hyphenates long words onto the line below which can look scruffy! To stop this, go to Windows on the top menu panel and select Type & Tables from the drop down menu then click on Paragraph from the slide out menu.
This window will then appear.
Copying the same style text from somewhere
else on the page:
If you have written some text and you want to match it to the same style text that appears somewhere else in you document - firstly select the text you want to edit with the text tool cursor. Then select the eyedropper tool from the tools
panel then use the eye dropper tool to click on the text you want to copy. Your text should then change to be exactly the same!
This is very useful for titles etc...
ADDING IMAGES TO YOUR DOCUMENT
Its best to save all image you want on you document to a folder that you are not going to move as all images are linked in InDesign unless you embed them. This helps to keep the document as small in size as possible making it easier to use. It also means that if you move that folder or delete images in it your document will loose them too!
Here’s how to place an image into InDesign:
Firstly, make sure you have nothing selected on your document e.g. text boxes etc... or InDesign will place the picture into that instead!
1.
Go to File on the top menu and select Place... from the drop down menu.
(The short cut for this is ‘cmd’ & ‘d’)
A window will then open up and you will need to select the image from where it is located on your computer. Double click on the image you want to use once you have located it.
2.
A small icon of the image will then appear which you can easily move around. Use it to click on the page where you want the image to go.
Moving the image:
You can move the image in the same way as text by using the selection tool from the tools panel.
Changing the size of the image
1.
When the image is selected, click Auto-fit on the top control panel. If not when you try to change the size of the image it will crop it instead!
2.
You can use any of the white squares surrounding the shape to change its size. REMEMBER: hold down shift to keep the picture to scale!
Cropping an image:
1.
Select the image you want to crop with the selection tool so that the white squares appear around it.
2.
Make sure the Auto-fit box is NOT ticked now.
3.
Move the sides and corners of the outer square until the image is cropped into the size you want.
Embedding an image:
If you want to embed an image so that it is always there regardless to where you saved it you need to locate it in the ‘links window’. If the links window is not already open you can get it by clicking on Window and selecting Links from the dropdown menu.
This links window looks like this.
Friday 24 August 2012
MOYO - Surface Pattern Design Magazine!
Today I am sharing a great new online magazine dedicated to the world of surface pattern. A must read for any budding designer! MOYO Magazine was launched yesterday and you can download and read the first issue by clicking here.
It is the first magazine of its kind dedicated to surface pattern! It is packed with interviews, art reviews, student showcases, design tips, inspiration trend and more... You can also take part in one of their design briefs or colour challenges with the chance to get your own work featured in the next issue as well as having the chance to win some lovely Rachel Taylor goodies too!
Issue two is out November 2012 and is set to include a Q&A with Khristian A Howell and a designer diary from Studio Seed! You can also subscribe to the newsletter so you don't miss the next issued! Click here to subscribe!
One of my favourite bloggers Rachel Taylor is one of the team behind it. Here is what Rachel had to say about the magazine on her blog yesterday...
"This magazine has been several months in the making and we are thrilled to launch it into the world. ‘MOYO’ (pronounced mo-yor) is from the Japanese for ‘pattern’. We hope you like the name, design,layout and feel of the magazine! Beth Nicholls and I have worked with a dream team on this project (see page 4 of the magazine!) and we hope this will become a regular read for you. We would like to take this opportunity to thank everyone who has helped bring this project to life, especially designer Jessica Swift, project manager Louise Gale and illustrator Robyn Taylor."
The Rachel Taylor Blog
Here is a taster of whats inside!
Friday 3 August 2012
Trend Research for a Successful Portfolio Project
One of the many blogs I follow on my main blog Emily Kiddy is Pattern Observer. Today they write and article titled 'Trend Research for a Successful Portfolio Project'. From my experience of talking to students I know that this is a subject that can often be quite daunting at first but really enjoyable for most once they gain their confidence. This article is a must read for all budding Fashion Students!
Trend Research for a Successful Portfolio Project - Courtest of Pattern Observer Blog
Have you read the introduction, as well as the other posts in this series? If not, I recommend starting here.
Developing a portfolio project with a specific company in mind shows the hiring manager that you are able to adapt your style to the company’s existing brand image. Since your job experience is minimal at this stage, it is important to show the manager that you can create prints and graphics for someone other than yourself! After researching the company’s target market and choosing a target season, the next step involves finding trends and concepts that are appropriate for the company.
I covered many of these points in my post, “5 Super Sly Tips to Forecasting Trends in YOUR Market,” but today’s tips are specifically for those of you developing projects to land your first job!
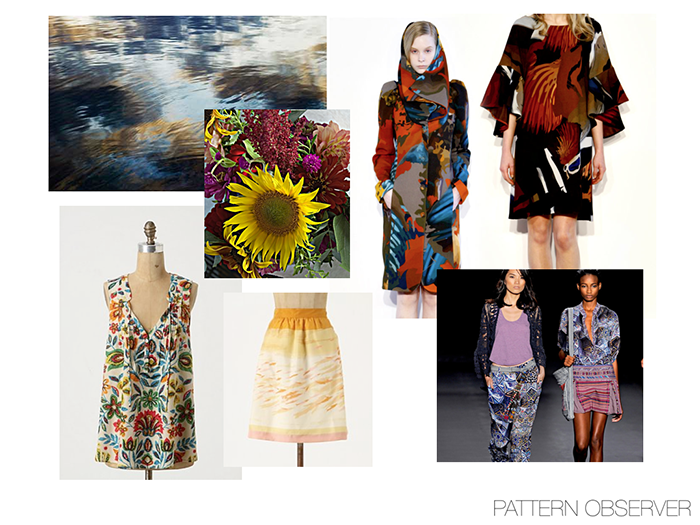
Identify images that will resonate with your customer
At this point, you should have a fairly in depth understanding of the end-use consumer. To help you stay focused, make a list of all the images that you think will resonate with this customer.
For example, in Step One I mentioned that my customer really loves to kayak, so it is pretty safe to assume that she is drawn to nature-inspired prints. My customer may be drawn to: birds, leaves, water, flowers and textures. Having this list created before you begin any trend research allows you to stay clear on the goal at hand: creating a project to land your first job or internship.
Research trends in a focused manner
With your customer mood board and list of images in hand, it is time to begin your trend research! I hope that Pattern Observer can be a beneficial resource throughout the design process. When using Pattern Observer, you can either browse through the different categories that apply to your market (on the right-hand side of your screen) or you can use the search tool to find prints from various seasons. I also encourage you to check out Stylesight, Pattern People and Mudpie for additional inspiration.
As wonderful as blogs and trend services are, I think it is important for you to do your own research without someone else’s filter on what is trending. You know your customer and need to see the big picture, not just a blogger’s interpretation of the trends. To do this visit sites like Style.com and Vogue.com where they post most of the recent runway collections.
Throughout this research process, constantly refer back to your customer mood board and your list of images. Are these trends in line with the customer? Can these trends be interpreted in a way that will resonate with your customer? Are they appropriate for the season that you chose in Part Two?
If not, ignore the trend or set it aside for a future project. Remember to stay focused on the task at hand and think of the customer who you know so well!
Develop a Trend Board
Similar to your customer mood board, quickly compile the strongest trends onto a board for use during the design process. This can be done in illustrator or photoshop and doesn’t need to be finalized until later on in the design process. For the time being, this mood board will just be used to help you stay on track during the design process.
I would love to see the trend board that you develop this week! Each design participant will be entered into a drawing for a FREE copy of The Sellable Sketch Self-Study program, which launches on Monday!
- Please post your mood board (or a link to your board) on the Pattern Observer facebook page.
- In 2 sentences or less tell us about the trend and why it is appropriate for your customer.
Subscribe to:
Posts (Atom)